Estilos
Cada elemento en Webforms (a excepción de los Espaciadores) puede tener asociado estilos CSS específicos que modifican el aspecto estándar del mismo.
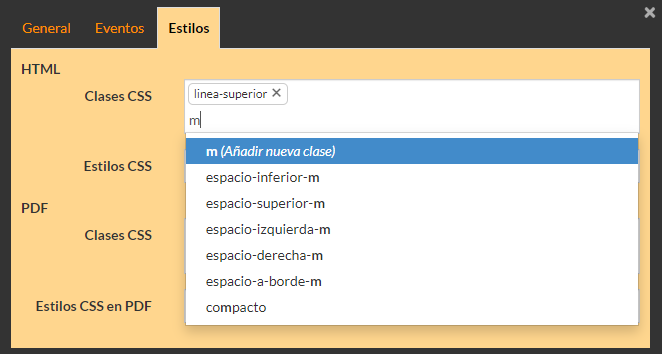
Para ello, en la ventana de propiedades del desplegable debemos ir a la pestaña de "Estilos", donde podremos añadir distintas clases CSS en los campos "Clases CSS" y "Clases CSS en PDF".
Estas clases pueden haber sido definidas en el CSS externo que se haya asociado al formulario o puede ser alguna del listado de clases proveídas por Webform, las cuales se listarán y describirán a continuación.

| Estilo CSS | Descripción | Aplicable a | Como queda |
|---|---|---|---|
| derecha | Permite alinear el texto a la derecha | Todos |
|
| izquierda | Permite alinear el texto a la izquierda | Todos |
|
| centrado | Permite centrar el texto horizontalmente | Todos |
|
| centrado-vertical | Permite centrar el texto verticalmente | Campos de tipo texto dentro de elementos de tipo sección con la clase cabecera |
|
| linea-superior | Inserta una línea superior | Todos |
|
| linea-superior-clara | Inserta una línea superior clara | Todos |
|
| linea-inferior | Inserta una línea inferior | Todos |
|
| linea-inferior-clara | Inserta una línea inferior clara | Todos |
|
| linea-izquierda | Inserta una línea a la izquierda | Todos |
|
| linea-izquierda-clara | Inserta una línea clara a la izquierda | Todos |
|
| linea-derecha | Inserta una línea a la derecha | Todos |
|
| linea-derecha-clara | Inserta una línea clara a la derecha | Todos |
|
| espacio-inferior | Inserta un espacio inferior | Todos | |
| espacio-inferior-10px | Inserta un espacio inferior de 10px | Todos | |
| espacio-inferior-20px | Inserta un espacio inferior de 20px | Todos | |
| espacio-inferior-50px | Inserta un espacio inferior de 50px | Todos | |
| espacio-superior | Inserta un espacio superior | Todos | |
| espacio-superior-10px | Inserta un espacio superior de 10px | Todos | |
| espacio-superior-20px | Inserta un espacio superior de 20px | Todos | |
| espacio-superior-50px | Inserta un espacio superior de 50px | Todos | |
| espacio-izquierda | Inserta un espacio a la izquierda | Todos | |
| espacio-izquierda-10px | Inserta un espacio a la izquierda de 10px | Todos | |
| espacio-izquierda-20px | Inserta un espacio a la izquierda de 20px | Todos | |
| espacio-izquierda-50px | Inserta un espacio a la izquierda de 50px | Todos | |
| espacio-derecha | Inserta un espacio a la derecha | Todos | |
| espacio-derecha-10px | Inserta un espacio a la derecha de 10px | Todos | |
| espacio-derecha-20px | Inserta un espacio a la derecha de 20px | Todos | |
| espacio-derecha-50px | Inserta un espacio a la derecha de 50px | Todos | |
| borde | Inserta un borde | Todos |
|
| borde-claro | Inserta un borde claro | Todos |
|
| espacio-a-borde | Inserta un espacio con respecto al borde | Todos | |
| espacio-a-borde-10px | Inserta un espacio de 10px con respecto al borde | Todos | |
| espacio-a-borde-20px | Inserta un espacio de 20px con respecto al borde | Todos | |
| espacio-a-borde-50px | Inserta un espacio de 50px con respecto al borde | Todos | |
| subrayado | Subraya el texto | Todos |
|
| negrita | Establece el texto a negrita | Todos |
|
| cursiva | Establece el texto a cursiva | Todos |
|
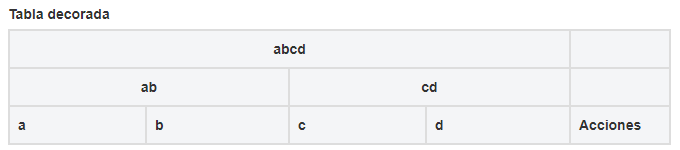
| tabla-decorada |
| Tablas | Tabla sin el estilo:
Tabla con el estilo:
|
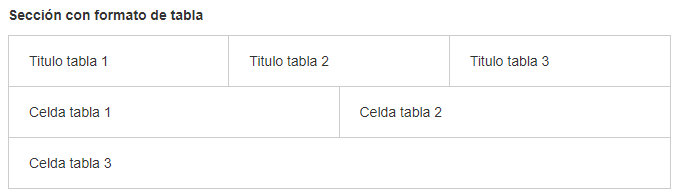
titulo-tabla | Añade bordes a un elemento para que pueda usarse como título de una tabla. | Todos |
|
| celda-tabla | Añade bordes a un elemento, para que se pueda usar como celda de una tabla. | Todos |
|
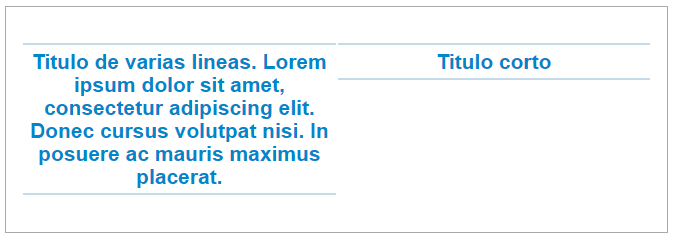
| cabecera | Elimina bordes y espacios y hace que los elementos tomen todo el alto de la sección | Secciones | Sección sin el estilo:
Sección con el estilo:  |
| tabla | Elimina bordes y espacios y hace que los elementos tomen todo el alto de la sección. Además, añade bordes a los elementos para simular visualmente una tabla | Secciones |
|
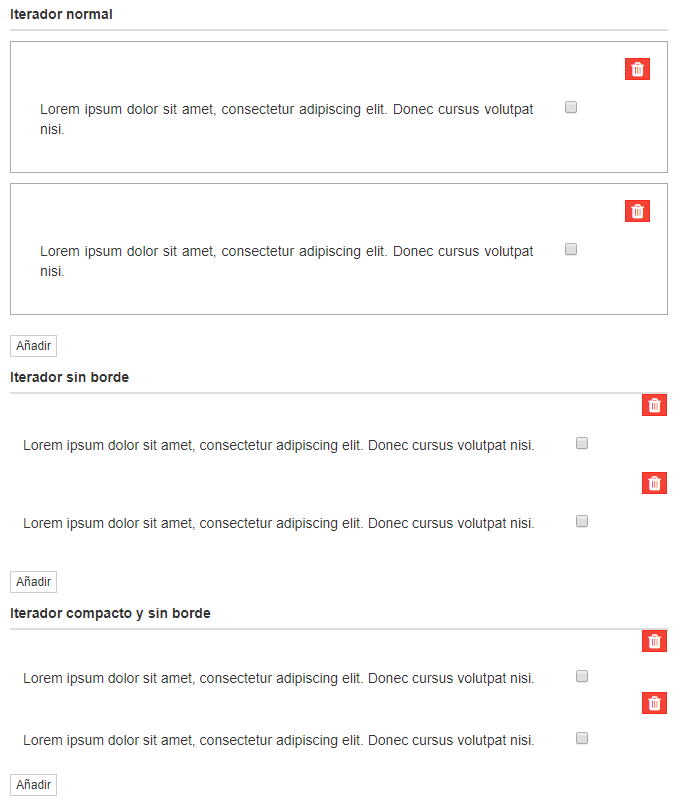
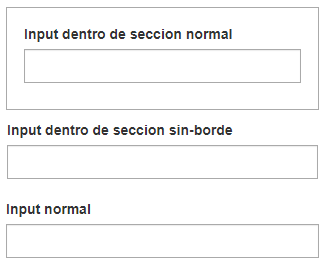
| sin-borde | Elimina bordes y espacios, de tal modo que visualmente quedan como si no estuvieran dentro de un iterador | Iteradores Secciones |
|
| compacto | Reduce el espaciado vertical para permitir una visualización más compacta | Iteradores | |
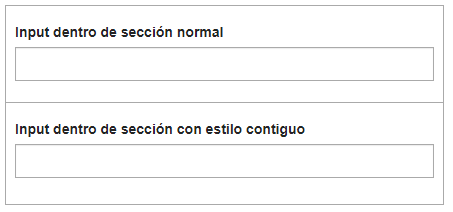
| contiguo | Al añadirla a una sección, elimina el espaciado entre esta y la sección anterior | Secciones |
|
| contenido-alinear-izquierda | Alinea el contenido de un campo a la izquierda. | Inputs y desplegables |
|
| contenido-alinear-derecha | Alinea el contenido de un campo a la derecha. | Inputs y desplegables |
|
| contenido-alinear-centrado | Centra el contenido de un campo. | Inputs y desplegables |
|
| spinner | Añade un spinner antes del contenido del elemento. | Todos |
|