01. Primeros pasos en Webforms
Introducción
¿Eres nuevo en Webforms? Este tutorial te vendrá de perlas para iniciarte en la herramienta. En este pequeño tutorial te enseñaremos a entrar en la herramienta, crear un formulario, visualizar el resultado y publicarlo
Nivel de dificultad: BAJO
Si has realizado otros formularios seguramente este tutorial es muy básico para ti.
1. Antes de empezar, ¿qué necesito?
Obviamente necesitas tener una instancia de pruebas de Webforms. Si tu organización no la tiene disponible o simplemente quieres probar como funciona Webforms, pídenos un usuario aquí. Te enviaremos las credenciales para que accedas cuanto antes.
Cuando dispongas de usuario ya podrás validarte y acceder al módulo denominado diseñador. Este modulo nos va a permitir, entre otras cosas, realizar el diseño de los formularios.
Algunos conceptos básicos...
- Webforms incorpora cuatro roles diferentes: administrador, gestor, gestor restringido y publicador restringido. Si el usuario te lo hemos creado nosotros tu perfil será el de gestor restringido.
- Si tu organización ya dispone de Webforms y estás empezando, te recomendamos que pidas que te den para iniciarte un usuario con el rol de gestor restringido.
- ¿Por qué el rol de gestor restringido? Este rol sólo nos permite acceder a las unidades que tenemos asignadas. Con esto evitamos, por error, modificar cosas que estén haciendo otras personas
- ¿Y qué son las unidades? Es la forma jerárquica que utilizamos para estructurar, entre otras entidades, los formularios.
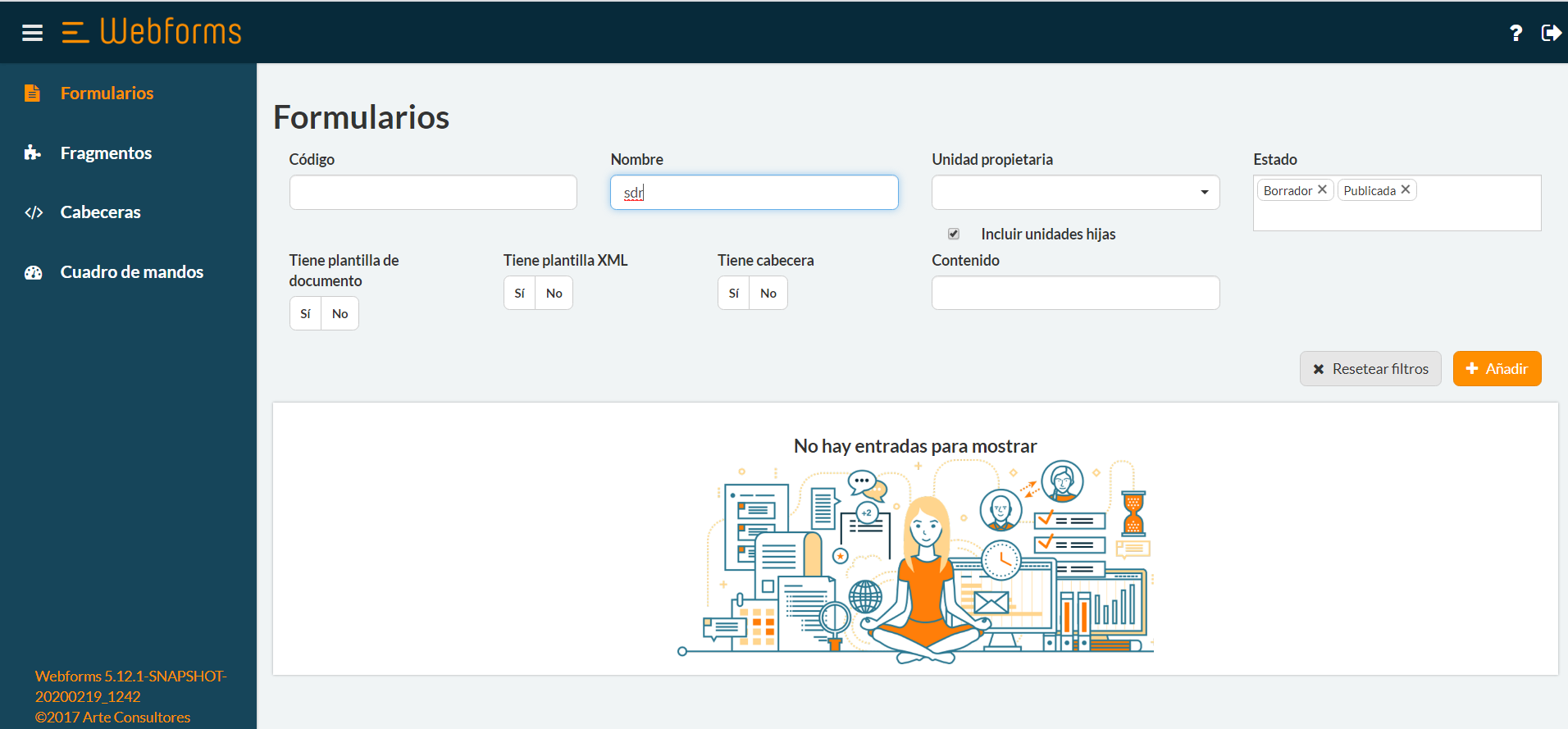
Una vez validado, accedemos a la pantalla inicial de Webforms. Esta pantalla nos muestra en la parte izquierda un menú con las distintas acciones que podemos realizar (dependen del rol que tengamos asignado). En la parte derecha tendremos la pantalla de búsqueda de los formularios. Podremos buscar por varios campos. Por defecto, la primera vez, no tendremos ningún formulario, y por tanto, veremos una pantalla como la siguiente.

2. Creamos nuestro primer formulario
- Apretamos al botón "+ Añadir"
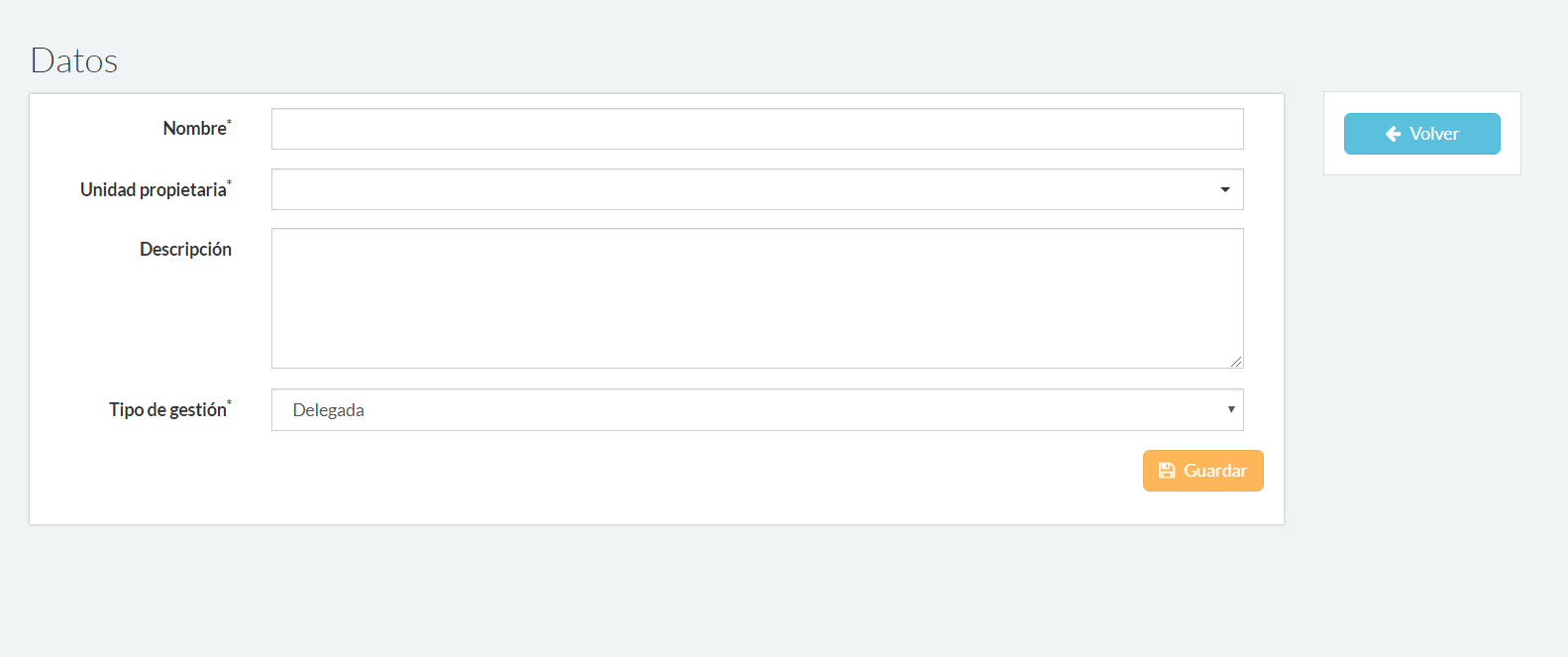
- Nos saldrá una pantalla en la que debemos completar código (*), nombre, unidad propietaria, descripción y tipo de gestión.
- Código. Este código tiene que único en Webforms (no se puede repetir).
- Nombre. Indicamos el nombre que queremos que tenga el formularios.
- Unidad propietaria. De las unidades que nos han asignado (por lo menos una) le indicamos cual será la propietaria del formualrio
- Descripción. Podemos, opcionalmente, rellenar una descripción del formualrio.
- Tipo de gestión. Marcaremos la gestión como delegada.
- Apretamos al botón guardar.
(*) Depende la configuración que hayamos establecido, el campo código puede ser un campo auntonumérico que se rellene automáticamente y que por tanto no tenemos que rellenar.

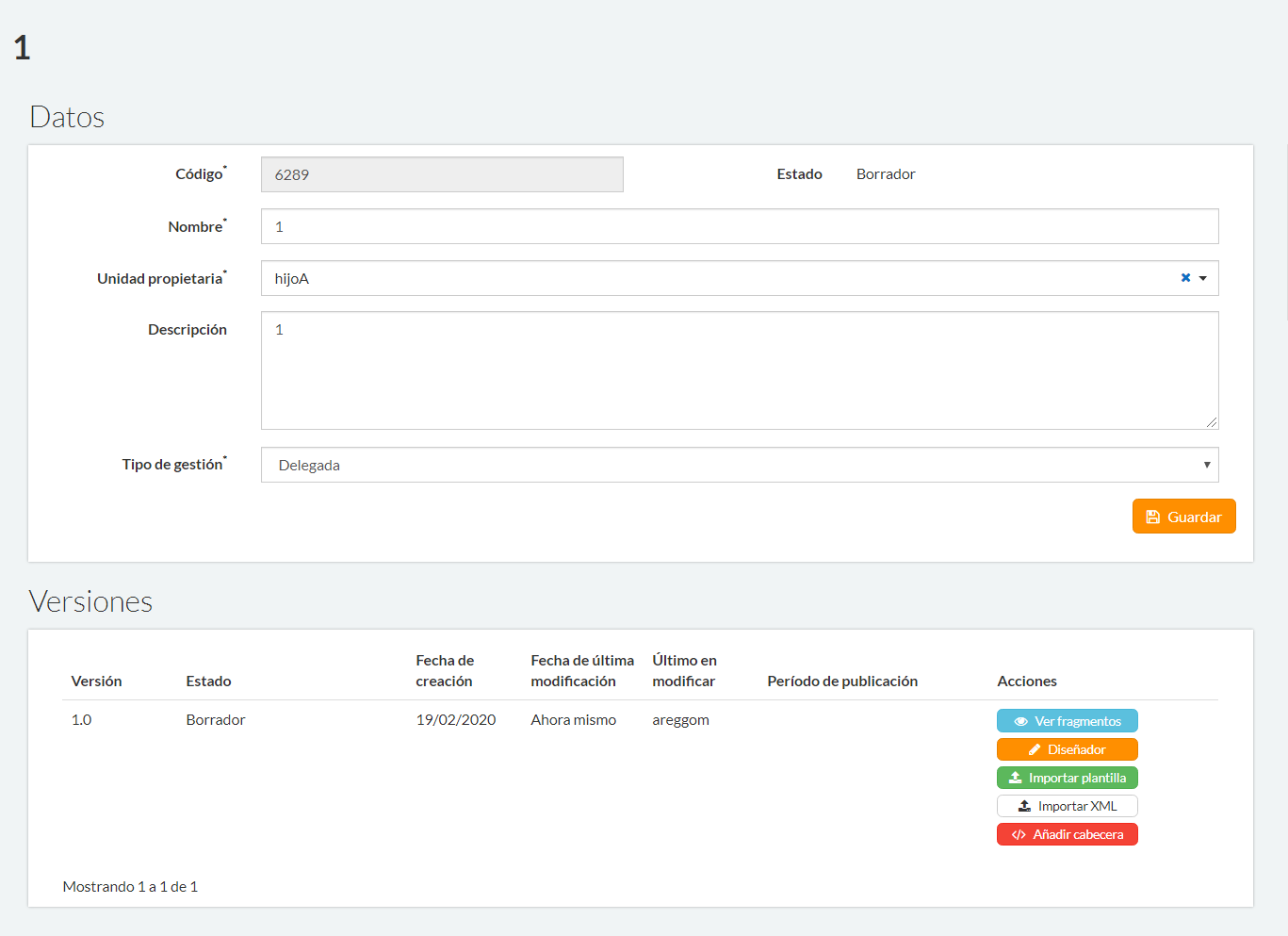
3. Accedemos al Diseñador
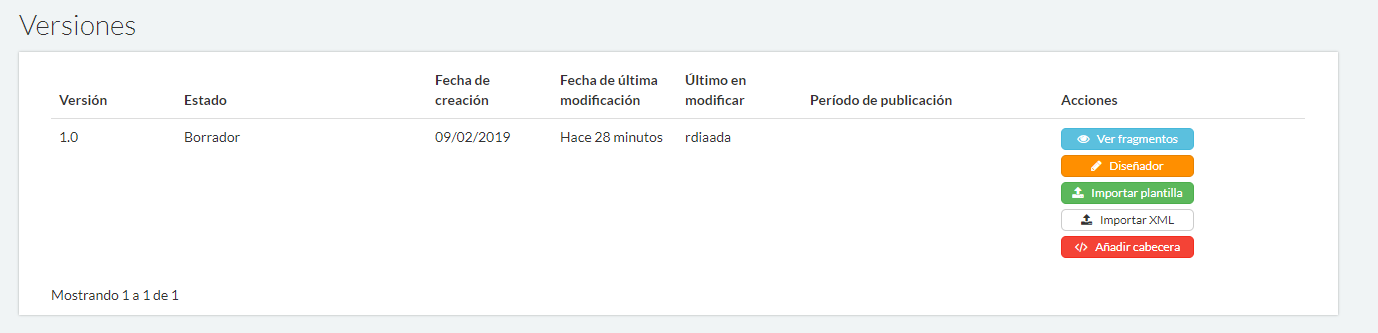
- Cuando apretamos al botón de Guardar, nos apareció un recuadro inferior con una parte denominada VERSIONES.
- En la parte derecha vemos que hay una serie de botones de colores debajo del apartado de Acciones.
- Apretamos al botón que pone "Diseñador"

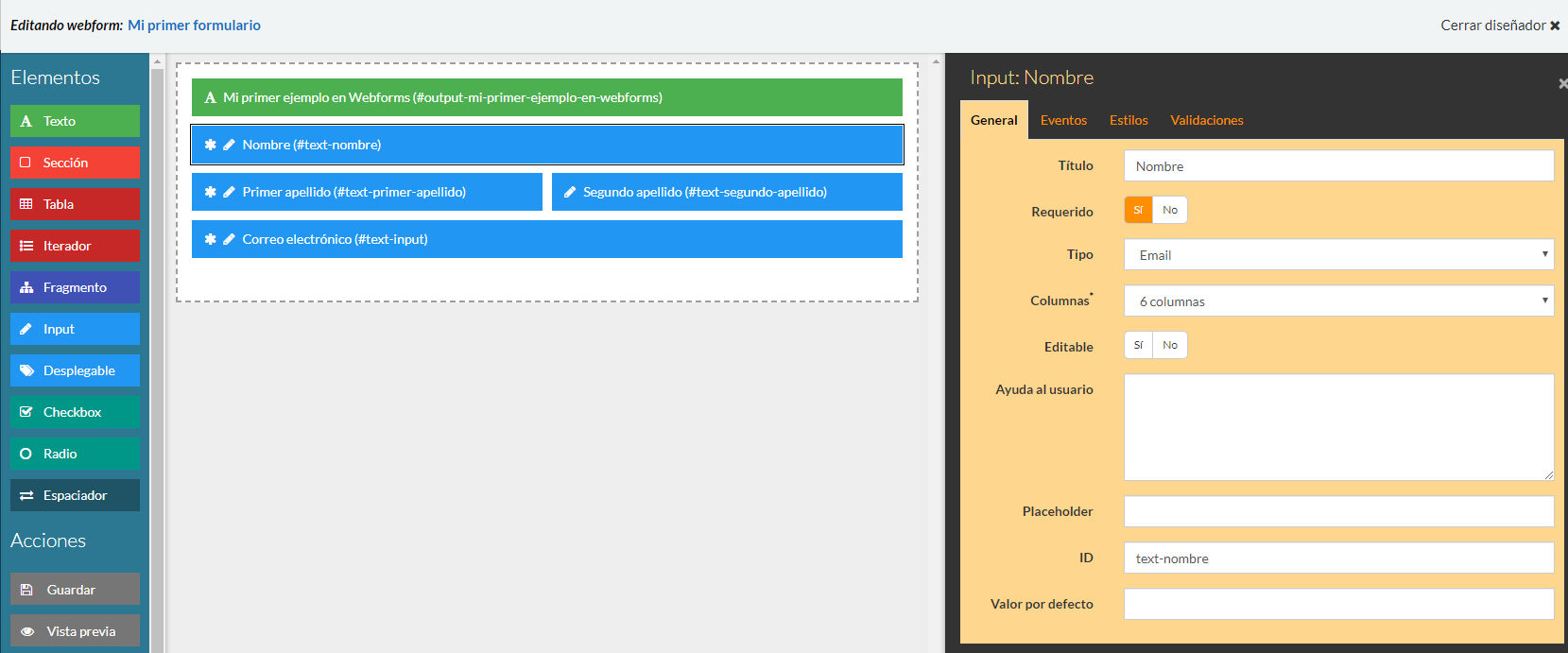
4. El diseñador
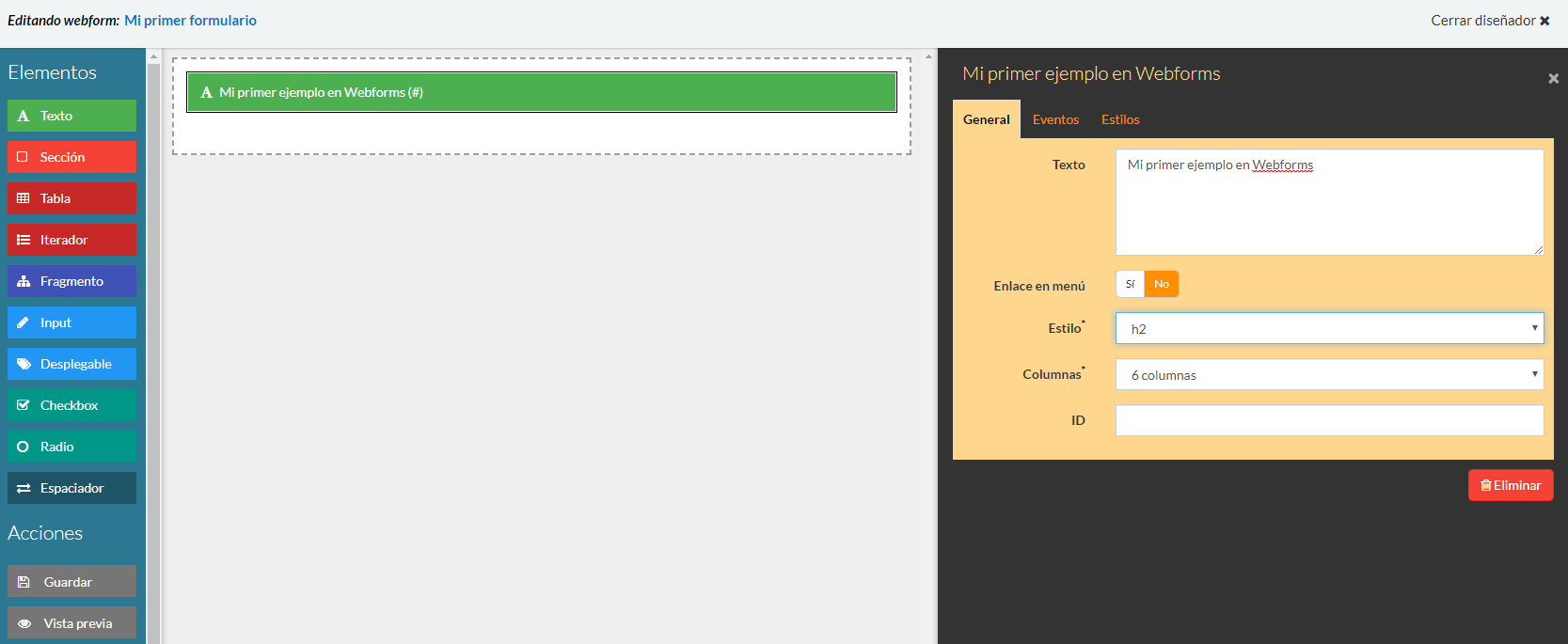
- El diseñador está dividido en tres partes principales
- Menú de elementos y acciones (parte izquierda)
- Zona de diseño (parte central)
- Paleta de propiedades (parte derecha)
- Añadimos un elemento de tipo texto. Para ello:
- Con el ratón hago click y dejo apretado el botón sobre el elemento de tipo texto (elemento de color verde) y lo arrastro a la zona de diseño (parte central)
- Una vez añadido este elemento, podemos observar que nos ha aparecido en la parte derecha la paleta de propiedades (**)
- En la paleta de propiedades completamos:
- Texto: Mi primer ejemplo en Webforms
- Estilo. H1
(**) Si hemos perdido la paleta de elementos (la parte derecha sale vacía) significa que no tenemos ningún elemento seleccionado. Para seleccionarlo hacemos click con el ratón sobre el elemento de la zona de diseño del que queremos ver sus propiedades.

5. Guardamos y visualizamos
- En la parte derecha, en Acciones, apretamos el botón de guardar para salvar los cambios
- Apretamos el botón de vista previa
- Una vez hayamos visto el resultado volvemos a la pantalla de diseño. Para ellos apretamos el botón de Acciones denominado diseñador.

6. Añadimos otros elementos
- Vamos a añadir 4 nuevos elemento
- Hacemos como hicimos antes y arrastramos 4 elementos de tipo Input (color azul). Hacemos igual que en el punto 4
- Seleccionamos el primer elemento que hemos añadido y en la paleta de propiedades le indicamos:
- Título: Nombre
- Requerido: Si (Esto indica que el formulario nos va a pedir que rellenemos este campo obligatoriamente)
- Seleccionamos el segundo elemento que hemos añadido y en la paleta de propiedades le indicamos:
- Título: Primer apellido
- Requerido: Sí
- Columnas: 3 (Esto indica que de todo el ancho de la fila, sólo usaremos la mitad)
- Seleccionamos el tercer elemento que hemos añadido y en la paleta de propiedades le indicamos:
- Título: Segundo apellido
- Columnas: 3
- Seleccionamos el cuardo elemento que hemos añadido y en la paleta de propiedades le indicamos:
- Título: Correo electrónico
- Requerido: Sí
- Tipo: Email (esto implica que nos validará que cumplimentemos de forma correcta el correo electrónico)

7. Guardamos, visualizamos y cerramos el editor
- Como hicimos en el paso 5, guardamos los cambios
- Visualizamos el resultado.
- Si todo ha ido correcto hemos finalizado con nuestro primer formulario. En la parte superior derecha, tenemos la opción de "Cerrar diseñador". Apretamos sobre esa opción volvemos a la pantalla con los datos del formulario.
8. Publicamos el formulario
- Como veíamos en los apartados 2 y 3, esta pantalla contiene dos partes, la específica de datos y la específica de versiones
- Nos fijamos que la versión se indica que es la 1.0 y el estado Borrador.
- Apretamos al botón situado en la parte superior derecha denominado "Publicar". (***)
- Confirmamos que queremos publicar el formulario
- Vemos que ha cambiado el estado pasando de borrador a publicado (****)
(***) Si no puedes publicar el formulario se debe a que tu instalación en modo de publicación restringida y debes pedir a un usuario con rol gestor o administrador que te la publique. Nuestras demos siempre tendrán desactivadas la opción de publicación restringida.
(****) Cuando un formulario está publicado no podemos modificar su contenido. Automáticamente se pone en modo lectura. Para poder modificarlo tienes que crear una nueva versión del formulario.

9. Comprueba que el formulario está en modo lectura
- Vuelve a acceder a la pantalla del diseñador
- Intenta añadir un nuevo elemento. Al estar publicada la versión no puedes realizar cambios. Para saber más consulta la documentación referente a las versiones.
Próximos pasos
- En a pantalla con los datos del formulario podemos crear una nueva versión en borrador. Una vez creada la nueva versión (estará en estado borrador) podemos volver a modificar el formulario.
- Prueba los diferentes tipos de datos del elemento input
- Prueba los otros elementos que no hemos probado
- Juega con el número de columnas de los elementos