Desde el diseñador, es posible activar el Modo diferencias para ver los cambios que ha sufrido un formulario o fragmento desde una versión previa. Para ello pulsamos el botón Ver cambios, lo cual nos mostrará un modal en el que tendremos que seleccionar con qué versión antigua queremos ver las diferencias.

Una vez seleccionada, pulsamos el botón Aceptar. En ese momento, podremos ver las diferencias en el diseñador y no será posible editar el formulario o fragmento. Para editarlo, es necesario salir del modo diferencias pulsando de nuevo el botón Ver cambios.
Interpretar las diferencias
En el Modo diferencias, los elementos del diseñador tendrán un color diferente en función del cambio que han sufrido:
- Elementos sin modificar: elementos que no han sufrido ningún cambio.
- Elementos modificados: elementos que han sufrido cambios en uno o varios de sus atributos, excepto el id. Si cambia el id de un elemento, se considera un nuevo elemento.
- Elementos añadidos: elementos que no estaban presentes en la versión antigua y sí lo están en la nueva.
- Elementos eliminados: elementos que estaban presentes en la versión antigua y ya no están en la nueva.
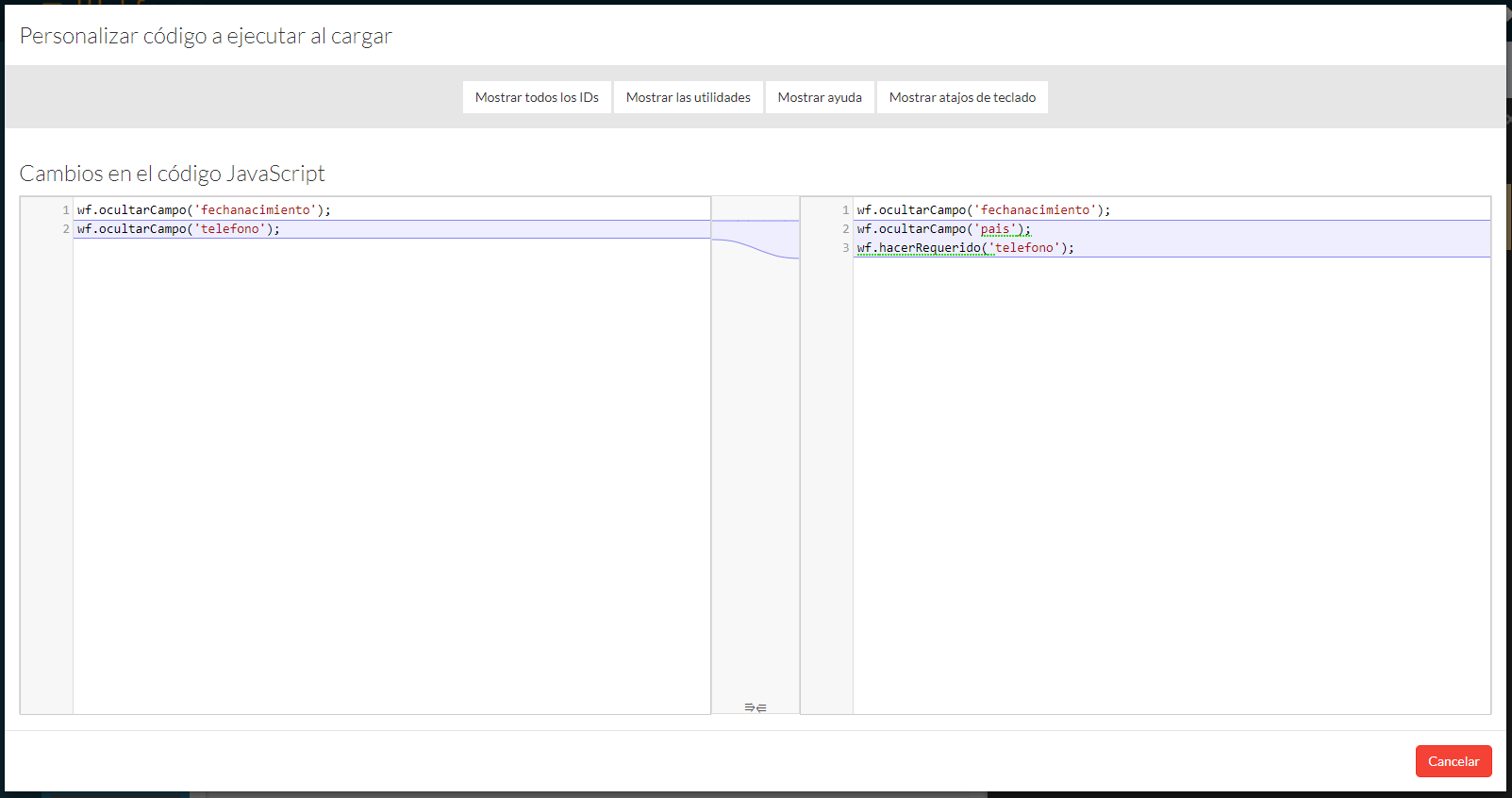
Diferencias en el código
Para los elementos modificados, es posible ver con más detalle las diferencias de los atributos que contengan código. El editor de Javascript, en lugar de permitir editar el código, mostrará las diferencias que se hayan producido en el mismo. Esta funcionalidad también permite ver los cambios que se han producido en el OnLoad.