Input
Los elementos de tipo Input son de los más prácticos que se pueden encontrar en Webforms. Esto se debe principalmente a las Validaciones que ya trae de serie.
Propiedades

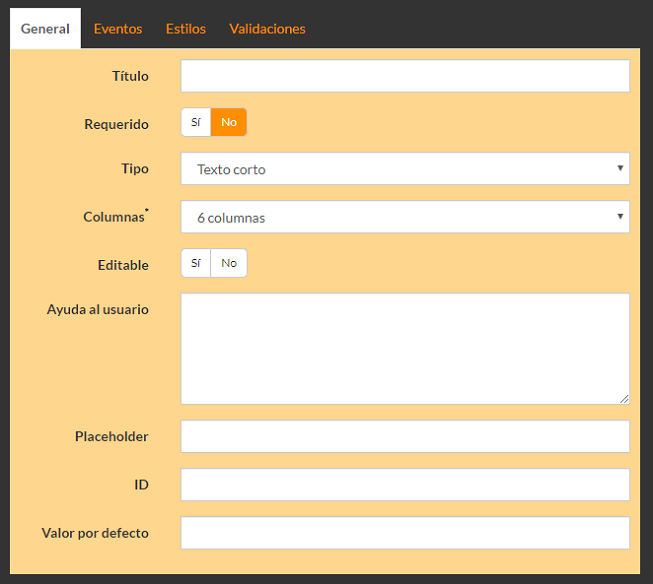
Las propiedades de un elemento de tipo Input son las siguientes:
- Título: el título que va a tener visualmente el Input en el formulario.
- Requerido: el carácter obligatorio del elemento.
- Tipo: el tipo de Input. Si se selecciona el espacio en blanco, no se muestra nada en el listado. Se puede seleccionar cualquiera de los siguientes tipos:
- Texto corto
- Número decimal
- Número entero
- Moneda
- Url
- Fecha
- Hora
- Texto largo
- NIF
- NIF (personas físicas nacionales)
- NIE (personas físicas extranjeras)
- NIF (entidades)
- NIF (personas físicas nacionales y extranjeras)
- Número de la Seguridad Social
- IBAN
- SWIFT
- Referencia catastral urbana
- Código postal
- Teléfono
- Teléfono móvil
- Fax
- Columnas: número de columnas que ocupará el elemento. Es interesante recordar que también se pueden usar atajos de teclado con este fin.
- Editable: indica si el elemento se puede editar o no. Interesa marcar un No solamente si este Input va a recibir datos de una integración. Se puede ver más sobre esto en Integrador.
- Ayuda al usuario: el texto que va a aparecer como consejo al poner el ratón sobre el signo
al lado del Título.
- Placeholder: el texto de ayuda que se muestra en el campo cuando está vacío.
- ID: identificador unívoco del elemento. Este identificador no se puede repetir en el formulario.
- Valor por defecto: el texto por defecto que aparecerá en el campo.
Validaciones
Las validaciones incorporadas por defecto son la principal diferencia de este elemento frente a los demás. Por defecto, se encuentran las Validaciones por código que se pueden ver en Validaciones.
Además, los elementos Input, dependiendo del tipo elegido en las Propiedades, pueden tener hasta 3 posibles personalizaciones, que se muestran a continuación.
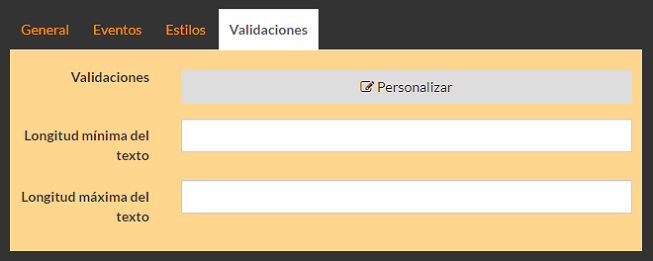
Texto corto, Texto largo
Para estos dos tipos de Input, se muestran los campos extra Longitud mínima del texto y Longitud máxima del texto, cuya función es la que se puede inferir.
En el caso de Texto corto, es importante destacar que la longitud del texto a introducir viene además limitada por el ancho en columnas del campo, con el fin de que no queden textos ocultos al mostrarse la información.

En el caso de Texto largo, además, en la pestaña General aparece una opción llamada Filas, donde se tiene que especificar.
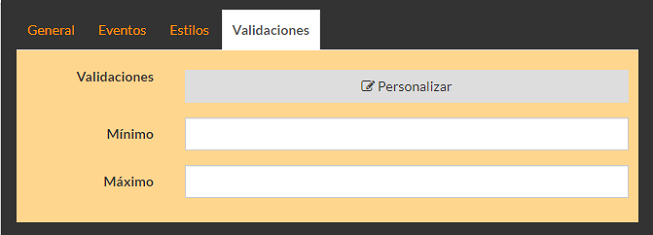
Número decimal, Número entero, Moneda
En estos tres casos, que tienen en común que se espera una cantidad numérica, se puede añadir una validación con un Mínimo y un Máximo. Estos dos campos admiten números decimales independientemente del tipo de Input esperado.

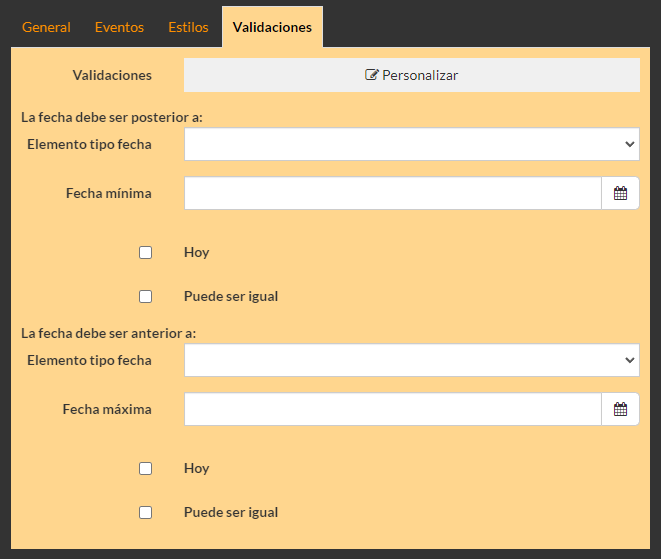
Fecha
Esta validación es más compleja que las anteriores, ya que permite elegir fechas delimitadas de tres formas:
- Elemento tipo fecha: haciendo referencia a otro elemento que se encuentre en el formulario/fragmento/subfragmento.
- Fecha mínima/máxima: escogiendo a mano la fecha mediante un widget de calendario.
- Hoy: siendo "hoy" la fecha dinámica en la que se está rellenando el formulario, no la fecha en la que se crea el formulario.
- Puede ser igual: nos permite especificar si las comprobacion son anterior o posterior de manera estricta o incluyen el día límite

No obstante, estas son las validaciones que se pueden realizar de forma sencilla a través de la interfaz pero recuerda que siempre puedes crear tus propias validaciones avanzadas. Por ejemplo, puedes consultar Comprobar que una fecha es un número de días posterior a hoy.
Más de una validación
Tanto si se deseara personalizar una validación como usar más de una a la vez (por ejemplo, que sea un código postal de solo una provincia), es necesario usar código. Puede verse más información al respecto en Validaciones.